پردازش تصویر در جاوا با کمک فریم ورک marvin (قسمت اول) (جشنواره عید تا عید)

(این مقاله از طرف سرکار خانم مریم موسوی برای جشنواره عید تا عید جاواکاپ ارسال شده است و محتوای این مطلب لزوماً موردتأیید جاواکاپ نیست. لطفاً با مطالعه، بازنشر و امتیازدهی به این مطلب، به انتخاب برترین مقاله در این جشنواره کمک نمایید.)
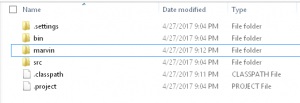
در این مقاله با [marvin [1 و نحوه استفاده از این فریم ورک برای پردازش تصاویر در جاوا آشنا می شویم. برای استفاده از امکانات جالب این فریم ورک کافی است کارهای زیر را انجام دهید. ابتدا نسخه ای از این فریم ورک را از اینجا [2] دانلود کنید. آن را از حالت فشرده خارج کرده و در مسیر پروژه تان قرار دهید.( شکل 1)

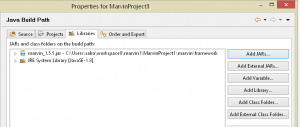
همان طور که می بینید این پوشه marvin شامل دو پوشه است یکی فریم ورک ها و دیگری پلاگین ها. جدا بودن این دو پوشه اجازه می دهد افزودن پلاگین جدید بدون هیچ تغییری در پروژه انجام شود چون همه پلاگین ها توسط بازتاب لود می شوند. سپس فایل jar فریم ورک را در لیست کتابخانه ها اضافه کنید. حالا محیط توسعه آماده است. (شکل2)

شکل 2) اضافه کردن فایل jar فریم ورک marvin به پروژه
اسکلت کلی برنامه به صورت زیر است : (کد1). [3]
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class FirstApplication extends JFrame implements ActionListener
{
private JPanel panelBottom;
private JButton buttonGray,
buttonEdgeDetector,
buttonInvert,
buttonReset;
public FirstApplication()
{
super("First Application");
// Create Graphical Interface
buttonGray = new JButton("Gray");
buttonGray.addActionListener(this);
buttonEdgeDetector = new JButton("EdgeDetector");
buttonEdgeDetector.addActionListener(this);
buttonInvert = new JButton("Invert");
buttonInvert.addActionListener(this);
buttonReset = new JButton("Reset");
buttonReset.addActionListener(this);
panelBottom = new JPanel();
panelBottom.add(buttonGray);
panelBottom.add(buttonEdgeDetector);
panelBottom.add(buttonInvert);
panelBottom.add(buttonReset);
Container l_c = getContentPane();
l_c.setLayout(new BorderLayout());
l_c.add(panelBottom, BorderLayout.SOUTH);
setSize(340,430);
setVisible(true);
}
public static void main(String args[]){
FirstApplication t = new FirstApplication();
t.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public void actionPerformed(ActionEvent e){
if(e.getSource() == buttonGray){
}
else if(e.getSource() == buttonEdgeDetector){
}
else if(e.getSource() == buttonInvert){
}
}
}
کد 1: اسکلت کلی برنامه
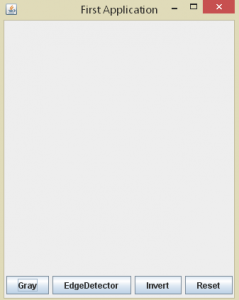
نتیجه کد 1 در شکل 3 نشان داده شده است :

شکل 3) نتیجه اجرای کد 1
گام بعدی لود شدن و نشان دادن تصویر است. ابتدا import های زیر را به کد اضافه کنید :
import marvin.gui.MarvinImagePanel; import marvin.image.MarvinImage; import marvin.io.MarvinImageIO;
سپس شی MarvinImage و MarvinImagePanel را برای نمایش دادن تصویر تعریف کنید :
private MarvinImagePanel imagePanel; private MarvinImage image,backupImage;
سپس در سازنده، نمونه MarvinImagePanel را بسازید و تصاویر را لود کنید. (کدهایی هایلایت شده را اضافه کنید- کد 2)
public class FirstApplication extends JFrame implements ActionListener
{
private JPanel panelBottom;
private JButton buttonGray,
buttonEdgeDetector,
buttonInvert,
buttonReset;
private MarvinImagePanel imagePanel;
private MarvinImage image,backupImage;
public FirstApplication()
{
super("First Application");
// Create Graphical Interface
buttonGray = new JButton("Gray");
buttonGray.addActionListener(this);
buttonEdgeDetector = new JButton("EdgeDetector");
buttonEdgeDetector.addActionListener(this);
buttonInvert = new JButton("Invert");
buttonInvert.addActionListener(this);
buttonReset = new JButton("Reset");
buttonReset.addActionListener(this);
panelBottom = new JPanel();
panelBottom.add(buttonGray);
panelBottom.add(buttonEdgeDetector);
panelBottom.add(buttonInvert);
panelBottom.add(buttonReset);
// ImagePanel
imagePanel = new MarvinImagePanel();
Container l_c = getContentPane();
l_c.setLayout(new BorderLayout());
l_c.add(panelBottom, BorderLayout.SOUTH);
l_c.add(imagePanel, BorderLayout.NORTH);
// Load image
image = MarvinImageIO.loadImage("c:/x1.jpg");
backupImage = image.clone();
imagePanel.setImage(image);
setSize(340,430);
setVisible(true);
}
کد 2: نمایش تصویر
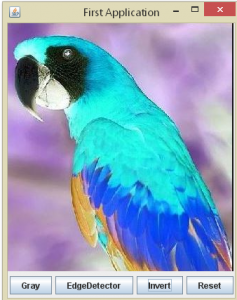
برنامه را اجرا کنید. خروجی برنامه تان باید شبیه شکل 4 باشد :

شکل 4) نتیجه اجرای کد 2
برای لود و اعمال یک پلاگین در زمان کلیک روی دکمه ها، کلاس های زیر را import کنید :
import marvin.image.MarvinImageMask; import marvin.plugin.MarvinImagePlugin; import marvin.util.MarvinPluginLoader;
. سپس یک شی MarvinPlugin تعریف کنید:
private MarvinImagePlugin imagePlugin;
در پایان تغییرات انجام شده روی متد action performed() را مطابق کد 3 انجام دهید
شکل 4 نتیجه استفاده از هر پلاگین را روی تصویر نشان می دهد
public void actionPerformed(ActionEvent e){
image = backupImage.clone();
if(e.getSource() == buttonGray)
{
imagePlugin = MarvinPluginLoader.loadImagePlugin("org.marvinproject.image.color.grayScale.jar");
imagePlugin.process(image, image);
}
else if(e.getSource() == buttonEdgeDetector)
{
imagePlugin = MarvinPluginLoader.loadImagePlugin("org.marvinproject.image.edge.edgeDetector.jar");
imagePlugin.process(image, image);
}
else if(e.getSource() == buttonInvert)
{
imagePlugin = MarvinPluginLoader.loadImagePlugin("org.marvinproject.image.color.invert.jar");
imagePlugin.process(image, image);
}
; image.update()
imagePanel.setImage(image)
; }




شکل 5) نتیجه انجام کد 3
[1] http://marvinproject.sourceforge.net/en/index.html
[2] http://] https://sourceforge.net/projects/marvinproject/files/
[3] http://marvinproject.sourceforge.net/en/tutorials/02_firstApplication/firstApplication.html




سلام ممنون بابت آموزش خوبتون
من میخوام با استفاده از دوربین(capture vidio) شانه کاربر – چشم کاربر را تشخیص دهد و بین این دوتا یک خط بکشد و طول خط را اعلام کند
البته اگر با زبان ++c باشد خیلی بهتر است
گفتم شاید از تجربه شما بتونم کمک بگیرم
با تشکر
از کتابخونه opencv سی پلاس پلاس استفاده کنید
سلام
ایا با همین کتابخانه marvin هم میشه عکس های مشابه را پیدا کرد؟
سلام ممنون
اگر ممکنه یه بیشتر در مورد CBIR توضیح بدید. چون من هم درباره پردازش تصویر در جاوا کار میکنم. می خوام ببینم میتونم سیستمی بنویسم که یک عکس رو بین چندصد هزار عکس پیدا کنه؟
ممنون.
ببخشید بابت اشتباه تایپی. منظور زبان جاوا می باشد. با تشکر
سلام خانم موسوی ممنون از پستی که گذاشتید، من میخوام از پردازش تصویر تو جوا استفاده کنم که مثلا یه عکس بهش بدم تشخیص بده عکس مثلا فلان ماشینه طبق الگوهایی که خودم دارم. میشه راهنمایی کنید. با تشکر.
سلام پیشنهاد می کنم از CBIR استفاده کنید.
لینک های زیر می تونن مفید باشند.
https://www.youtube.com/watch?v=I8H9kuXQ_fc
https://www.cise.ufl.edu/~fishwick/ac/2011/cbir_webpage/index.htm
http://www.sciencedirect.com/science/article/pii/S0895717710005352#f000005
https://sbrakl.wordpress.com/category/cbir/
تشکر بسیار از راهنماییتون.
سلام وقت شما بخیر. ببخشید من میخام پردازش تصویر در اندروید انجام بدم.اندروید بلدم و پردازش تصویر در متلب هم کار کردم.اما هیجی از پردازش تصویر در اندروید نمیدونم. ممنون میشم راهنمایی کنید و بگید کلا چی به چیه و کتاب یا فیلم معرفی کنید.
سپاس
با سلام و معذرت به خاطر تاخیر در پاسخگویی. یک گزینه پیشنهادی استفاده از کتابخانه opencv هست و مواردی دیگه که در لینک ها ذکر شده. از لینک های زیر می توانید اطلاعاتی کسب کتید.
https://www.slideshare.net/peterbuck/tutorial-on-using-android-for-image-processing-projects
https://www.slideshare.net/wingstonsharon/opencv-with-android
https://www.slideshare.net/hruizguzman/opencv-images-processing
https://www.codeproject.com/Articles/695991/AndroidVision-Learn-Image-Processing-on-your-mobil
https://www.codeproject.com/Articles/656059/Catalano-Framework
بسیار عالی
عالی
متشکرم